
웹사이트를 제작하다 보면, 회사 소개 페이지나 장소에 대한 콘텐츠를 넣을 때 지도가 주로 삽입된다. 캡처 이미지를 통자로 넣는 방법도 있는데, 예전부터 지도 API를 활용하여 삽입하고 있지만 네이버는 서비스 종료를 했고, 다음카카오만이 API 지도 서비스를 제공하고 있지만, HTML에 대한 지식이 없으면 다소 어렵게 느껴질 수 있다.
때문에 간단하게 지도를 삽입하는 방법이 있어 이를 공유하고자 한다.
① 먼저 다음(https://www.daum.net)에 접속하여 상단 메뉴 지도를 클릭한다.

② 지도를 삽입하고자 하는 주소지나 빌딩 이름 등을 입력한다. 예시로 롯데타워로 진행해보았다. 검색 후 많은 리스트가 뜨는데 여기서 본인이 넣고자 하는 항목을 클릭하면 우측 지도에 해당 말풍선이 생기게 되는데 이를 클릭해준다.

③ 해당 페이지에 이동하면 장소에 대한 정보가 뜨게 되는데 우측 상단에 깃발 아이콘을 클릭해준다.

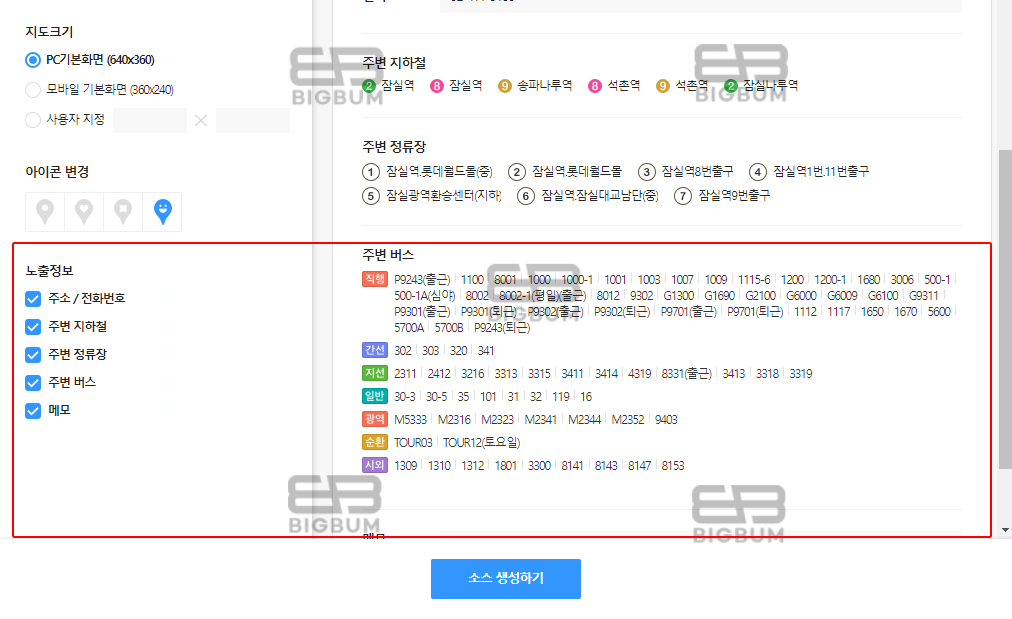
④ 그럼 위와 같이 약도 만들기 창이 활성화된다. PC 기본 화면(640x360), 모바일 기본 화면(360x240), 사용자 지정으로 사이즈가 가능하다. 보통 사이즈가 다양하기 때문에 사용자 지정으로 원하는 크기로 삽입해야지 약도 정중앙에 깃발 아이콘이 위치하니 이점을 유의하자.

⑤ 단순히 약도만 제공하는 것이 아닌, 주소/전화번호, 주변 지하철, 주변 정류장, 주변 버스, 메모 등 제공하며 이를 체크 및 해제를 하여 원하는 정보제공을 선택할 수 있다.

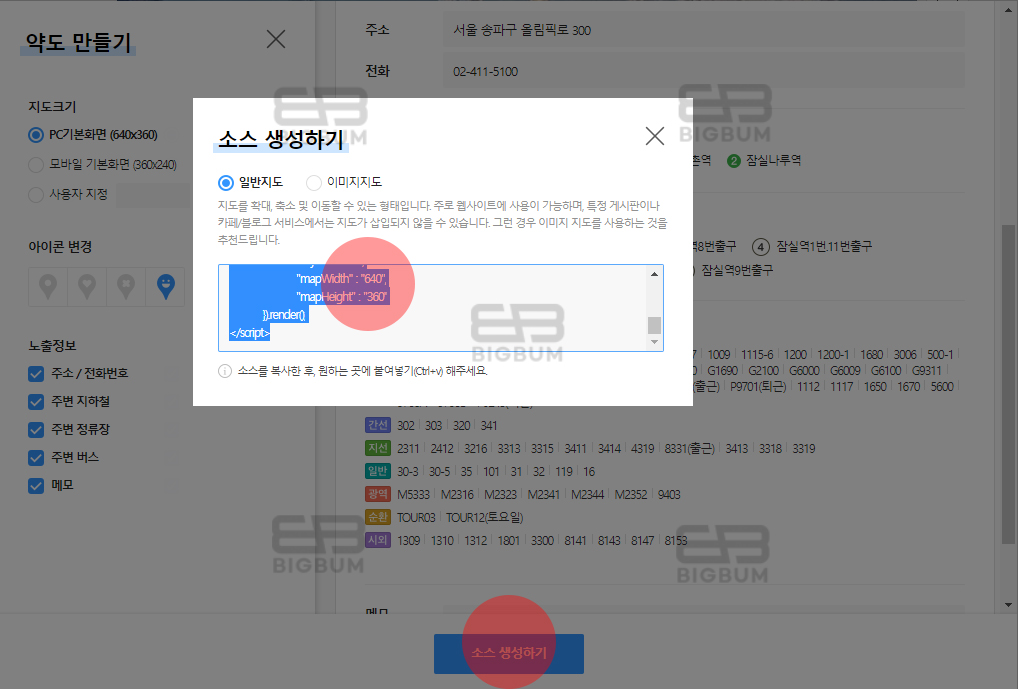
⑥ 설정이 완료되면 하단의 소스 생성하기 버튼을 클릭, 이후 소스 생성하기 창이 활성화되는데 일반지도 체크 항목의 소스를 복사(Ctrl+C)한다.

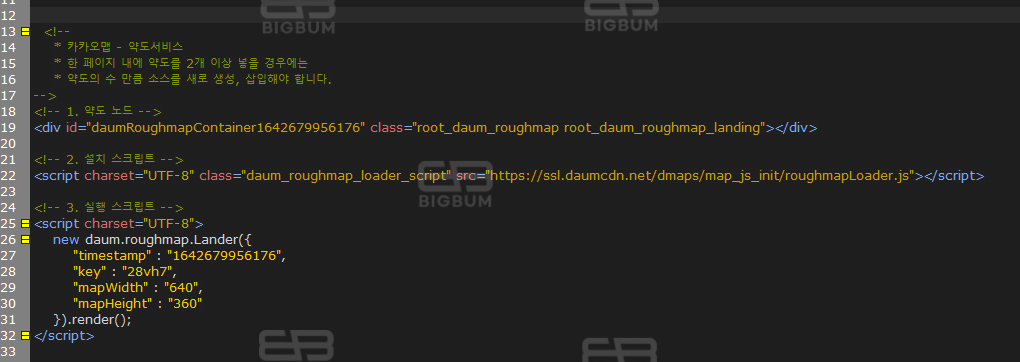
⑦ 삽입하고자 하는 HTML 문서에 복사된 태그를 붙여 넣기(Ctrl+V) 하여 삽입한다. 예시 태그는 위와 같다.

⑧ 최종적으로 약도 태그가 적용된 페이지의 모습이다. 처음 약도 정보를 체크했던 콘텐츠 그대로 노출되는 모습이다. 약도와 더불어 주변 대중교통 정보도 함께 제공하는 것은 기업의 오시는 길 페이지에 적절히 활용되기 좋다.
카카오 지도 API는 별도의 개인 코드도 있어야 하고, 번거롭기 때문에 간편하게 다음 지도를 활용하여 약도를 삽입하는 것은 어떨까! 이상, 가장 쉽고 간편하게 웹사이트, 모바일 홈페이지에 약도 지도를 삽입하는 방법이었다.
본 게시글이 도움이 되셨다면 로그인 없이 클릭 가능한 ♥ 공감 버튼 클릭 부탁드립니다 :)
"당신의 하루가 별보다 빛나길"
'WEB·MOBILE- HTML > HTML&CSS' 카테고리의 다른 글
| Box shadow CSS 스타일 자동 생성 사이트, HTML CSS Javascript (0) | 2020.10.29 |
|---|---|
| 이미지 없을때 대체 이미지 태그 적용 (img src html css) (0) | 2020.09.23 |
| HTML CSS로 a 태그 onfocus=this.blur() 효과 주기 (0) | 2020.05.19 |
| 모바일 웹 퍼블리싱 작업시 meta 태그 설정 정의하기 (Mobile, meta tag) (0) | 2020.05.15 |
| tabindex의 기능 및 역할에 대해서 알아보자. html/css (0) | 2020.05.14 |