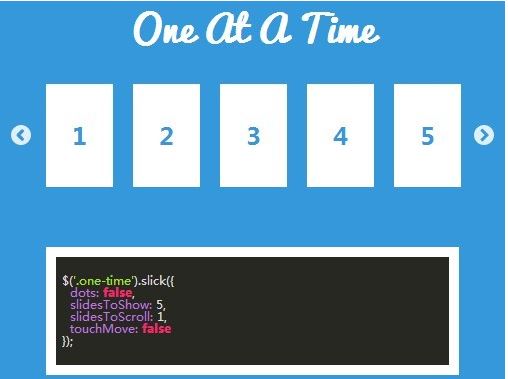
Carousel은 무엇인가? Carousel는 현대 웹 디자인에서 가장 인기 있는 UI 부품 중 하나이다. Carousel는 당신이 좋아하는 이미지, 제품, 블로그 게시물 또는 다른 모든 콘텐츠를 무한 회전 인터페이스로 보여줄 수 있게 해준다. Carousel와 Slider의 차이점은? 일반적으로 회전목마는 내비게이션 컨트롤을 클릭/테이핑하거나 화면(모바일)을 돌려 회전목마 아이템을 무한 루프할 수 있다. 마지막 항목에 도달하여 계속 탐색하면 회전목마가 자동으로 첫 번째 항목으로 되돌아간다는 것을 의미한다. 그리고 슬라이더는 보통 마지막 슬라이드에 도달하면 작동을 멈춘다. 해당 내용에는 는 jQuery, Banilla JavaScript 또는 순수 CSS/CSS3에서 구현된 최고, 응답성 및 사용이 간편..