예전에 css스타일이나 html 코딩을 정리할 때 이용한 건 널리에서 제공하던 N-WAX를 이용했는데 어느 순간부터 서비스 지원이 원활치 안아서 정리하는 사이트를 찾던 중 발견한 사이트라고 할 수 있다.
해당 웹사이트는 Pretty Diff 라는 해외 사이트이다. 위에서 언급한 바와 같이 Pretty Diff는 css, html, jQuery, javascript 등 태그를 가져왔을 때 정리가 지저분하게 되어있는 것을 한순간에 정리해주는 사이트이다. 하단의 링크를 눌러 사이 에로 접속 ▼
Pretty Diff - The difference tool
↑ ↑ ↔
prettydiff.com

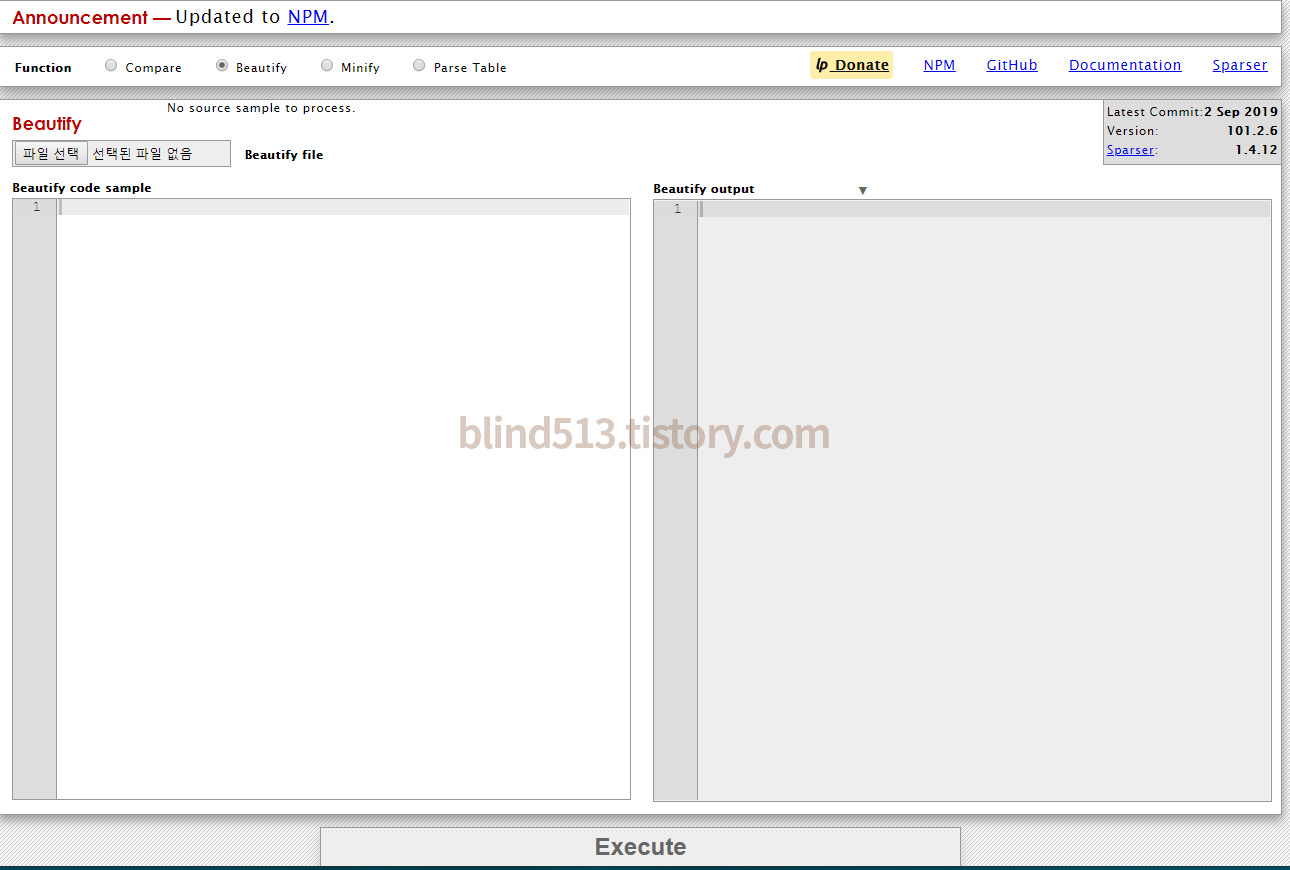
메인 페이지 접속하게 되면 좌우 에디터 편집창이 있으며, 하단에는 다양한 설정에 따른 체크박스가 있다. 크롬으로 자동번역을 누르면 텍스트라 날아가니 그냥 영문으로 사용하고 있다. 설명할 테지만 본인처럼 한 줄씩 꽉 차게 정렬하는 스타일이라면 알려주는 것만 체크하면 깔끔하게 자동 정리가 된다.

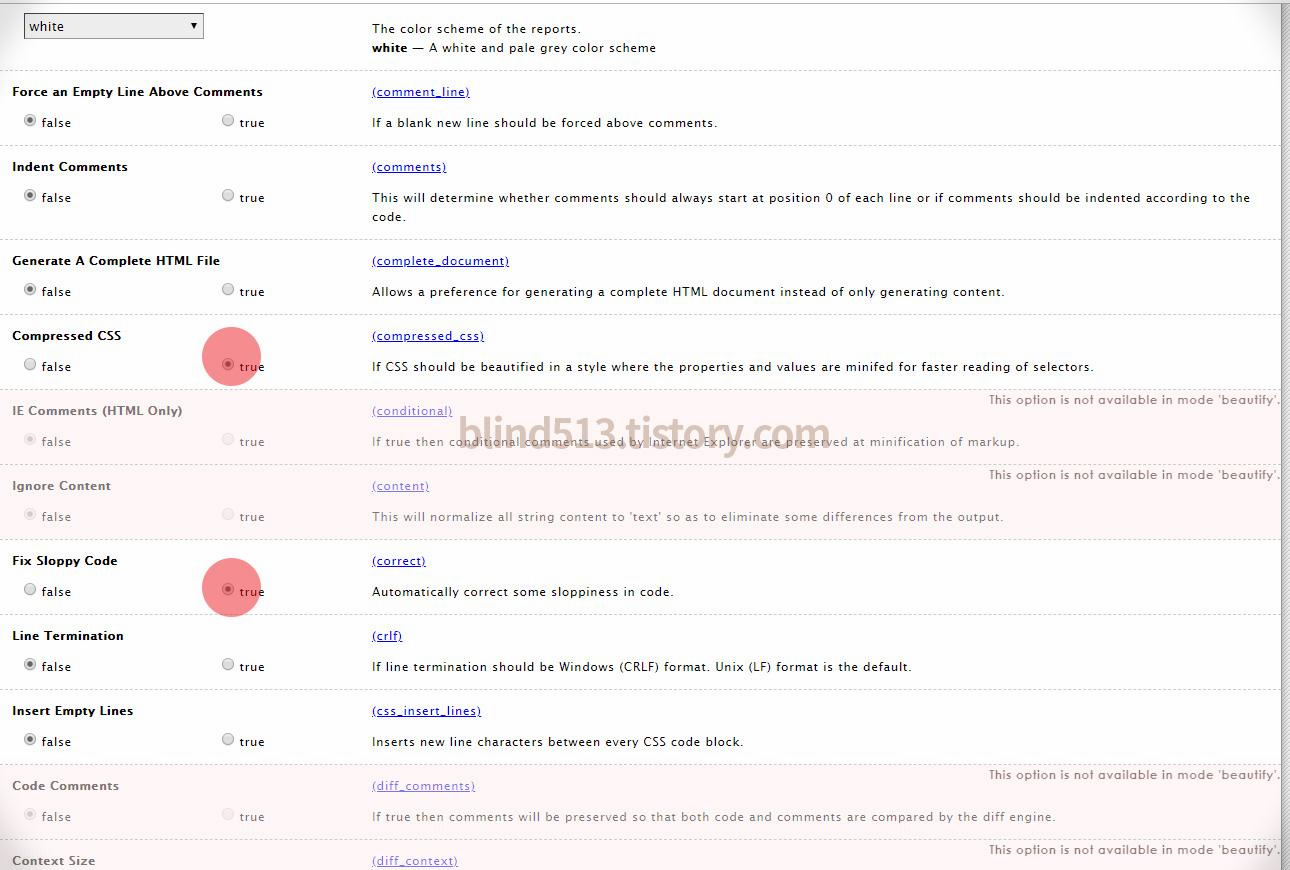
좌우 에디터 창 아래쪽에 보면 다양한 체크박스가 있다 그중에서 딱 필요한 것 Compressed CSS, Fix Sloppy Code 부분만 ture 에 체크해주면 된다. 물론 다양한 설정값이 있는 만큼 다양하게 커스텀하여 본인만의 설정값을 입력해도 된다. 나는 영어가 약한 관계로 딱 필요한 것만 설정해놨다 ^^;; 위 두 개를 체크하고 다시 위에 에디터 창으로 이동한다.

위에 에디터 창에 태그를 입력하기 전에 맨 위에 Beautify 를 체크하도록 하자. 그리고 왼쪽 에디터 창이 수정 전 태그 입력란이고, 오른쪽 에디터 창이 수정 후 태그가 출력되는 부분이다.
좌측에 css, html, jQuery, javascript 등 정리하고자 하는 태그 전체를 붙여넣기 한 후 하단에 Execute 버튼을 클릭하면 정리된 태그가 오른쪽 에이터 창에 출력됨을 확인할 수 있다. 나는 샘플로 소스의 css 스타일 태그를 붙여 넣기 해보았다.
내가 원하는 스타일은 저렇게 한 클래스 당 스타일이 한줄로 되어있는 형태이다. 그래야 한눈에 식별이 수월하여 코딩 시 편리하기 때문이다.

이번에는 스크립트 소스를 붙여넣어 정리해보았다. 우측 에디터 창에 보이는 것처럼 불필요한 행은 사라지고 들여 쓰기가 잘 되어있는 것을 확인할 수 있다.
급하게 소스를 사용하거나 커스텀할 때 본인의 취향대로 신속히 태그를 정리하면 업무적인 시간도 벌 수 있기 때문에 꽤나 효율적인 사이트라고 할 수 있다. 물론 다른 사이트를 아는 분이 있을 수 있지만 열심히 찾아봤을 때 이것이 가장 괜찮아서 지금껏 쭉 사용하고 있다.

이번에는 일반 html 태그를 삽입해보았다. 하지만 태그 정리를 한다고 무조건 줄이 주는 것은 아니다. 본인이 설정한 옵션값에 따라 태그 정리가 되기 때문에 오히려 정리 전 태그보다 행 줄이 더 많을 수도 있으니 참고하길.
그만큼 복잡하게 정리되었던 태그를 직관적으로 바로 확인이 가능하도록 정리되는 것이니 수정 전 태그와 수정 후 태그를 비교하며 공부를 하는것도 좋을 것 같다.
본 게시글이 도움이 되셨다면 하단의 ♥공감 버튼 클릭 부탁드립니다 :)
로그인 없이 클릭이 가능합니다. 좋은 하루 보내시길 바랍니다.
'WEB·MOBILE- HTML > HTML&CSS' 카테고리의 다른 글
| 임시 인터넷 파일 캐싱을 위한 방지 방법! html,css,javascript (0) | 2020.01.24 |
|---|---|
| HTML5 video 태그 컨트롤바 및 설정값 보기 (0) | 2020.01.14 |
| HTML5 video 태그를 활용 및 브라우저별 호환 정보 (0) | 2020.01.09 |
| HTML text 관련 css 스타일 (줄바꿈 및 글자 자르기, 점선 표시 등) (0) | 2019.12.10 |
| HTML 특수문자 메뉴보기 (0) | 2019.12.06 |