
퍼블리셔 · 개발자 분들이라면 웹페이지 및 모바일 페이지 모니터링이 필수이다. 하지만 매번 휴대폰으로 페이지 링크를 통해서 레이아웃과 기능을 테스트하기엔 번거로움과 제약이 있을터! 때문에 보다 간편하게 모바일 화면을 모니터링할 수 있는 방법이 있어 공유하고자 한다. 준비물은 크롬(Chrome)이다.
본 포스팅을 위해 네이버(naver.com) 페이지를 기준으로 했으니 참고하자.
① 모바일 화면 체크를 위한 웹페이지로 이동한다.

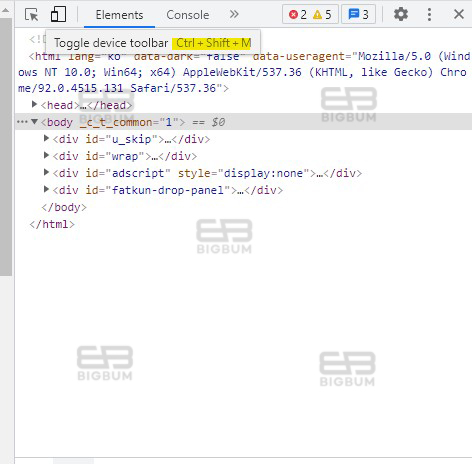
②-ⓐ웹페이지 화면에서 F12 키를 눌러 개발자도구함을 활성화시킨 뒤, 마킹한 태블릿·모바일 아이콘을 클릭한다.

②-ⓑ 위 절차(②-ⓐ)가 번거롭다면 위 이미지 처럼 단축키 Ctrl+Shift+M를 사용하여 바로 활성화가 가능하다.

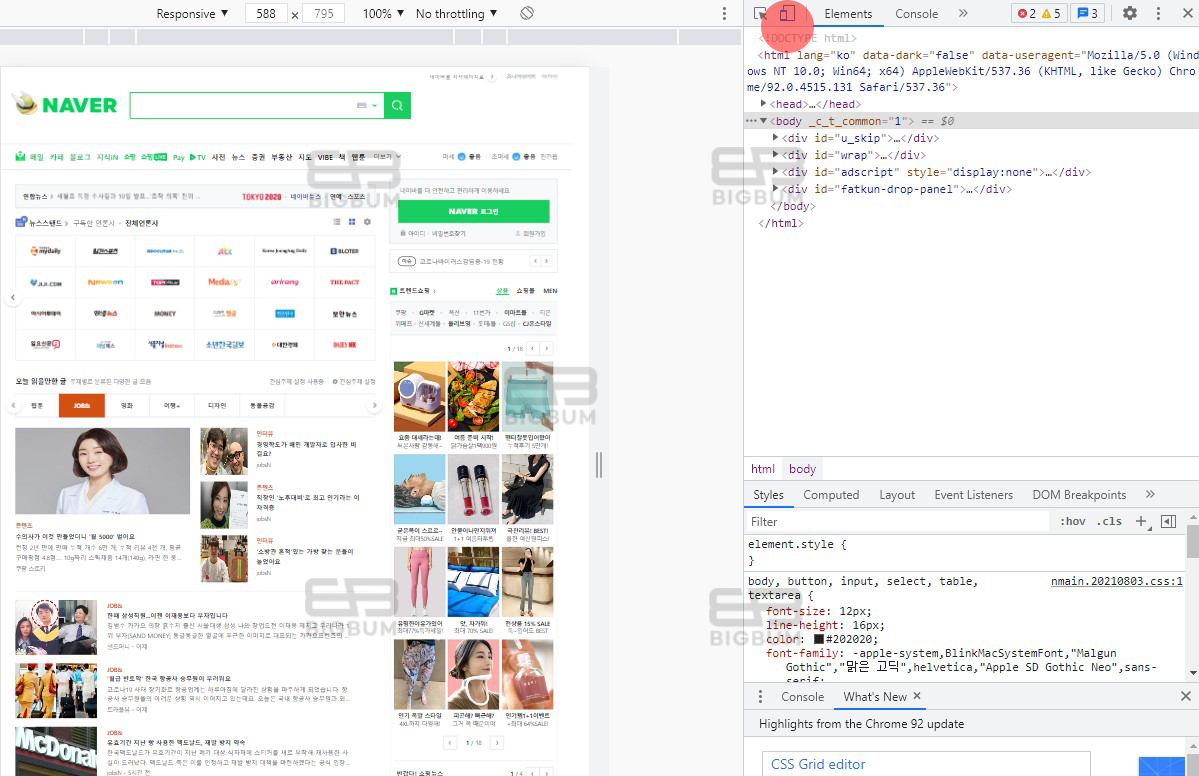
③ 좌측 모바일 디바이스 화면 모드로 활성화되며, 우측에는 해당 페이지에 대한 HTML 코드 정보가 출력이 된다.


④ 표시한 부분에 모바일 타입을 설정한 뒤 해당 웹페이지를 새로고침(F5)을 눌러준다.
※여기서 새로고침하면 자동적으로 디바이스 환경에 적합하게 페이지 주소가 모바일주소로 변환되는 사이트가 있고, 자동 변환이 되지 않는 사이트가 참고하자. 샘플로 진행한 네이버는 자동적으로 모바일 주소로 변환된다.
만약 되지 않는 사이트는 하단 이미지처럼 앞에 www. 부분을 m.으로 변경해주면 되는 사이트가 있으니 응용해보자.



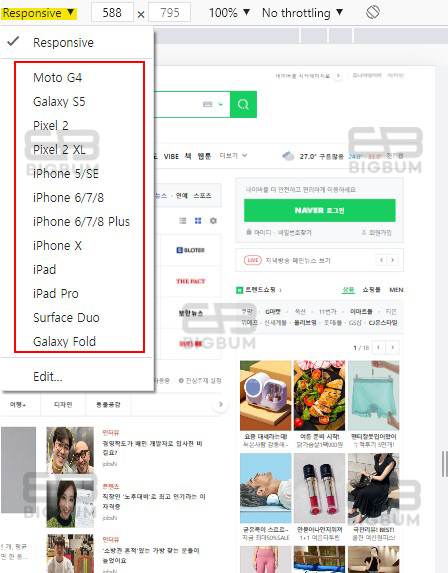
⑤ 새로고침이 되면 모바일에서 보는 화면으로 실시간 적용이 되며, 각 디바이스 유형에 따른 선택을 하여 모바일 페이지의 레이아웃 구성을 모니터링을 할 수 있다.

⑥ 타블렛처럼 큰 디바이스 화면을 모니터링하고 싶다면 Responsive 메뉴를 선택 후 화살표 표시한 부분을 잡고 자유롭게 크기 조정을 하여 모니터링이 가능하다. 디바이스의 가로폭이 증가됨에 따라 레이아웃 구조도 변경되는 반응형 타입을 체크할 때 이와 같은 방법이 효과적이다.

⑦ 만약 디바이스 타입에 본인이 사용하고자 하는 모델과 유형이 없다면 Edit... 메뉴를 클릭하면 우측에 추가적인 디바이스 모델이 리스트가 출력되니, 여기서 체크를 해두면 디바이스 유형 항목에 추가가 된다.
이처럼 크롬의 개발자 도구함 모바일 디바이스 뷰를 사용한다면 모바일 환경에서 보이는 화면을 편리하고 다양하게 모니터링이 가능하다. 물론 모바일과 100% 싱크가 맞는다고 할 순 없지만 굉장히 근사치에 해당하는 화면을 제공하기 때문에 본인은 퍼블리싱 작업을 할 때 굉장히 활용을 많이 하는 편이다.
더군다나, 반응형에 따른 레이아웃 구조가 변경되는 환경에서는 직관적이고 편리하게 레이아웃 구조를 파악하기 용이하다.
본 게시글이 도움이 되셨다면 로그인 없이 클릭 가능한 ♥ 공감 버튼 클릭 부탁드립니다 :)
"당신의 하루가 별보다 빛나길"
'IT 인터넷 정보 > IT 정보' 카테고리의 다른 글
| 꾸준히 모은 롯데 L포인트(L.POINT) 온라인 쇼핑을 위한 네이버페이 포인트로 간편하게 전환하는 방법 (0) | 2021.08.10 |
|---|---|
| 비대면으로 롯데상품권을 L포인트 앱으로 L포인트 전환하는 방법 (0) | 2021.08.09 |
| 어디서 들어봤거나 음악 소리의 노래 제목이 궁금하다면? 간단하게 노래 제목 찾는 꿀팁 방법! (0) | 2021.08.04 |
| 휴대폰 네이버 앱으로 1분 만에 모르는 식물 이름 찾는 방법! (0) | 2021.08.03 |
| 위택스 7-8월 지방세 납부, 부동산 재산세 납부방법 및 재산세 조회방법 (0) | 2021.07.12 |